

- #How to make a pdf a link in wordpress how to#
- #How to make a pdf a link in wordpress software#
- #How to make a pdf a link in wordpress download#
#How to make a pdf a link in wordpress how to#
Now you know how to link PDF in HTML, you should also be aware that it's possible to convert the PDF file into the HTML equivalent, then copy the converted code and insert it directly into the appropriate portion of your main web page code. Using the same link example above, your HTML code insertion should look something like this:
#How to make a pdf a link in wordpress download#
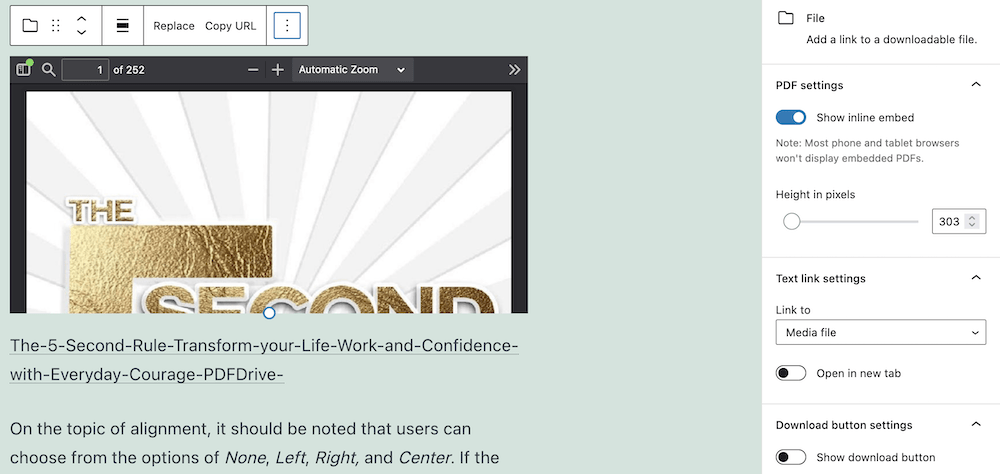
This is essentially a tag to create a hyperlink in the web page that points to the viewing or download location of the linked PDF file. In this final step, you'll use the tag, also known as the href attribute. Step 3: Insert the PDF Link into HTML Code What matters is that you copy the link and then go to the HTML code of your target web page. It could also be an inner page on your site, so it might have /media/linkpdfhtml.pdf at the end. Step 2: Copy the PDF Linkĭepending on where you uploaded the PDF, your PDF link should look something like this: Either way, the idea is to have the PDF reside in a web-accessible location so the next step can be carried out. This step can be done as a media upload from within Wordpress or using the FTP program bundled with your web hosting package. Step 1: Upload the PDF to FTP or WordPress This can either be a direct import to the corresponding web server as an FTP upload or Wordpress interface alternatively, it can be a shared location where special privileges are required to access the file. There are a couple of ways to do this, and the difference is mainly in the first part, which is uploading the PDF to where it can be fetched by the HTML code and force a download.
#How to make a pdf a link in wordpress software#
You can perform a similar process to add nofollow links in other areas that use the WordPress text editor, like a Text widget.įor more discussion on nofollow vs dofollow links, check out our SEO checklist post.Part 1: How to Link to PDF in HTML Part 2: The Best PDF Software You Should Never Miss How to Link PDF File in HTML Code Your link will look 100% normal in the Visual tab, but the nofollow attribute will remain.


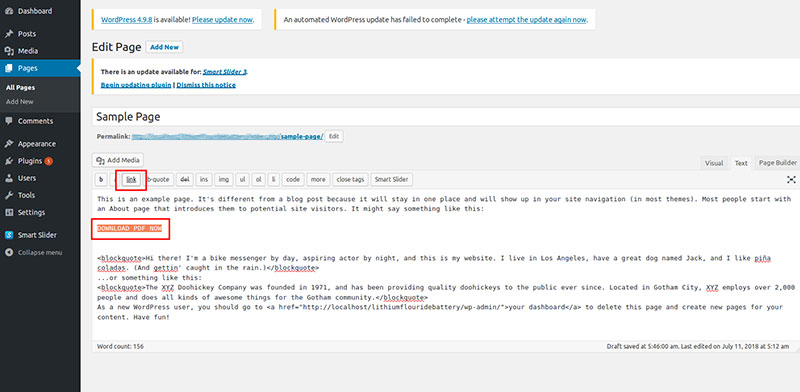
You should see the actual HTML for your link: Open the text tab to view the link’s HTML Then, select the link and go to the Text tab of the WordPress editor. To get started, add a regular hyperlink (you’ll make it nofollow in a second!): Insert a normal WordPress link This method uses the classic editor, but the steps are very similar to those for Gutenberg. How To Add rel nofollow Links in WordPress Manually With Code (Classic Editor) Enter the link URL at the top, then switch on the radio button labeled Search engines should ignore this link (mark as nofollow): Selecting the nofollow option in Gutenberg’s link modalĪnd you’re done! You’ve successfully added a rel="nofollow" attribute to your link. You’ll be presented with some options for your link. But if you want to nofollow links in your comments, the plugin we mention further down in this article offers a simpler implementation.įirst, open your page or post and highlight the text you want to turn into a link, then click the link icon in the menu bar that appears: Highlighting text in Gutenberg to create a link This method is good for any links that you add in regular WordPress content. If you’re using the new Gutenberg editor and only need to use the rel nofollow attribute infrequently, it’s not difficult to manually add the code yourself. How To Add rel nofollow Links in WordPress Using Gutenberg Editor You can click below to jump straight to your preferred method: In this post, we’ll show you two ways how to add nofollow links in WordPress. While some webmasters advocate using nofollow on all external links as an SEO tactic, Matt Cutts, of Google fame, has stated that using nofollow in this manner is unnecessary. This is especially helpful for dealing with comment spam links, though you might also want to use it in your own content.


 0 kommentar(er)
0 kommentar(er)
